
- #Prototyping features figma vs protopie update#
- #Prototyping features figma vs protopie pro#
- #Prototyping features figma vs protopie software#
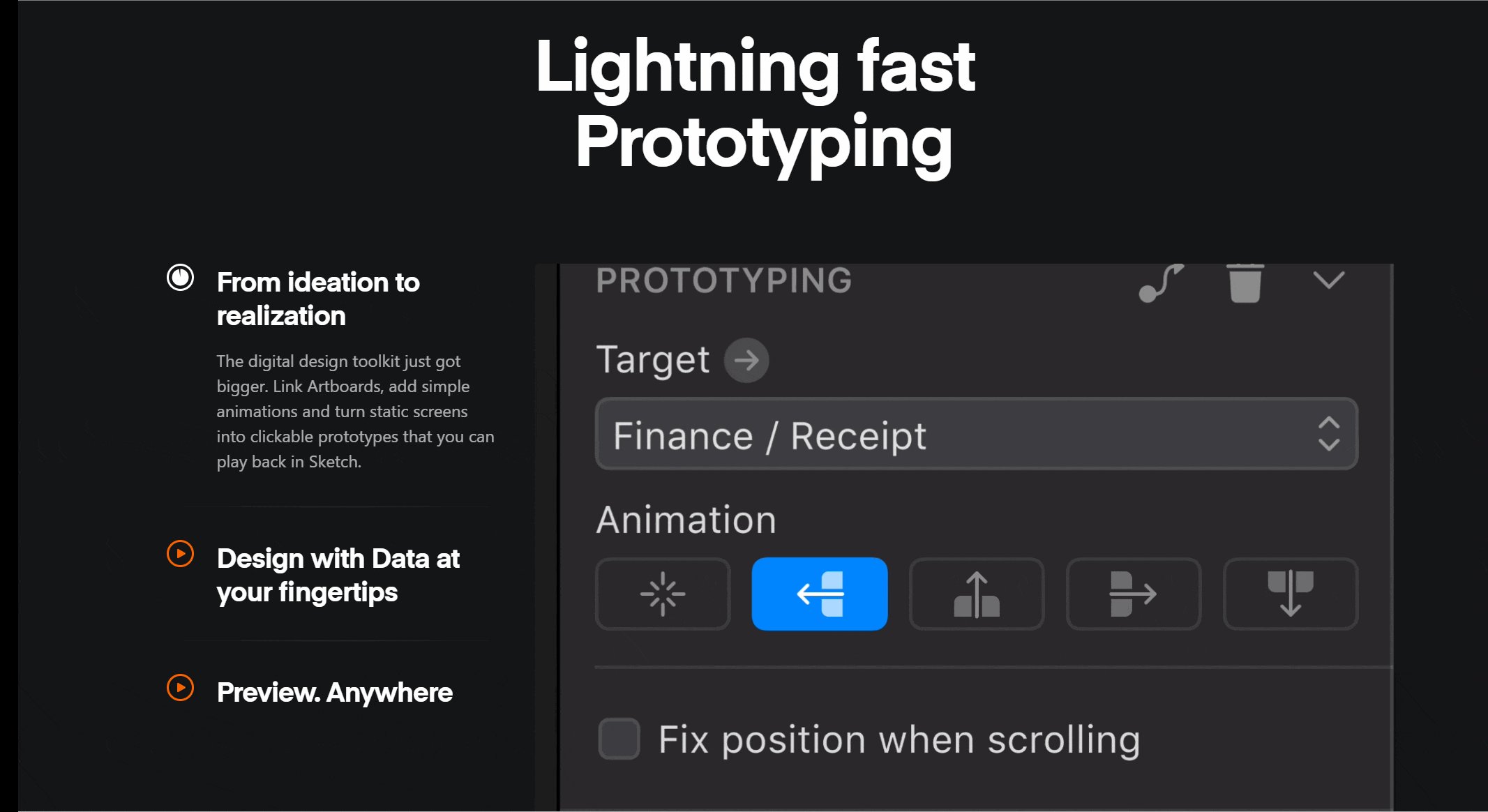
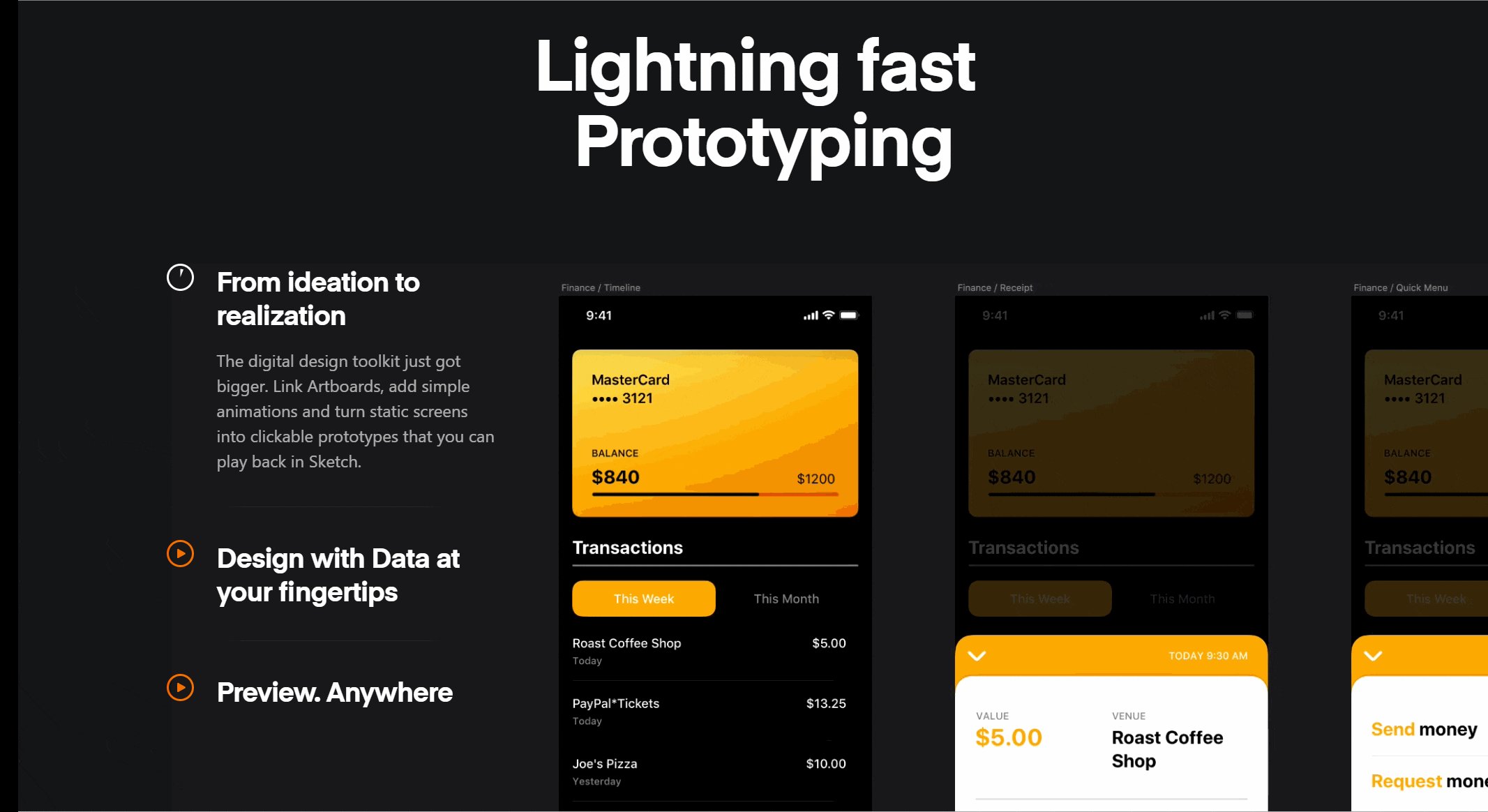
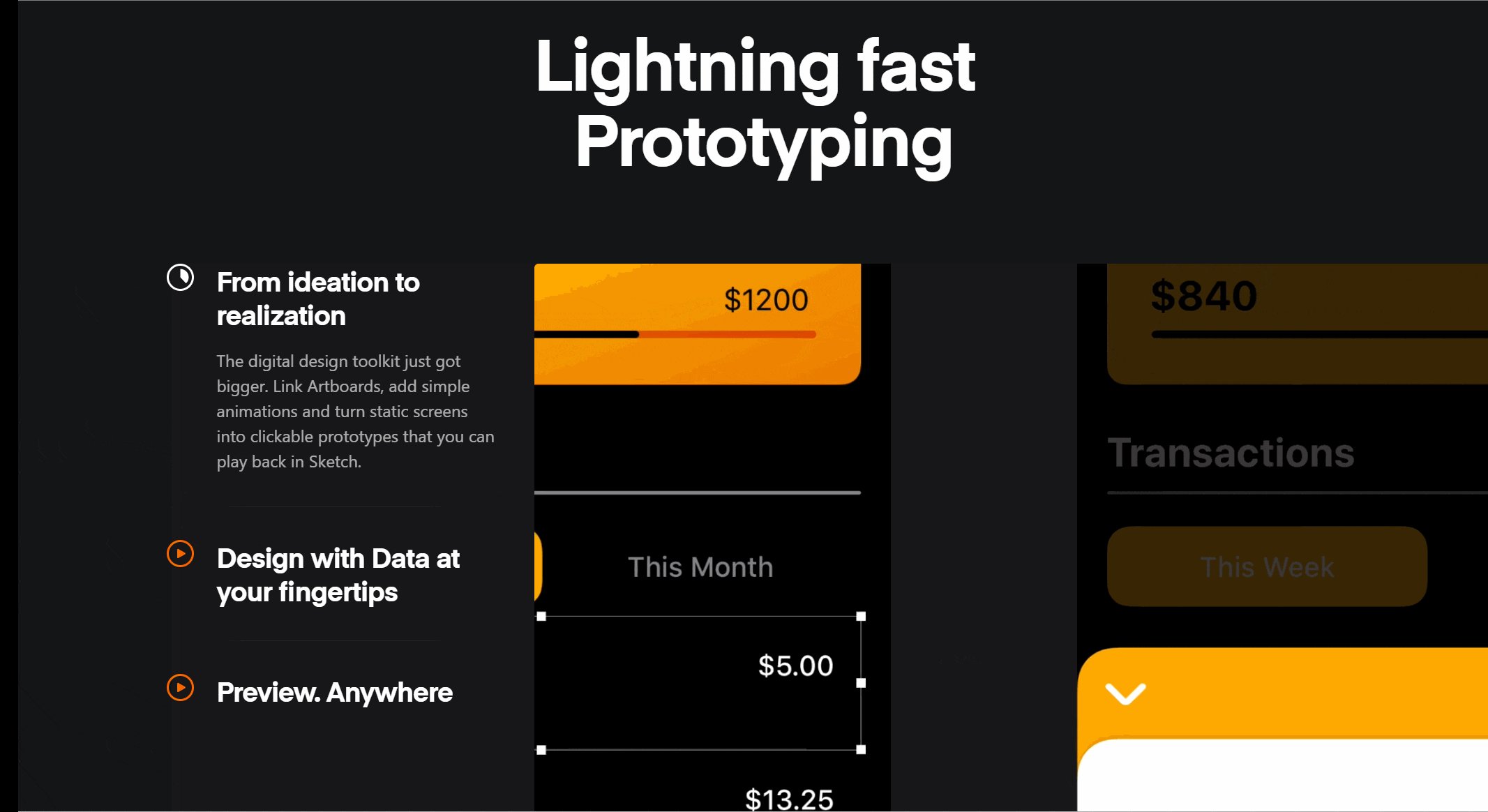
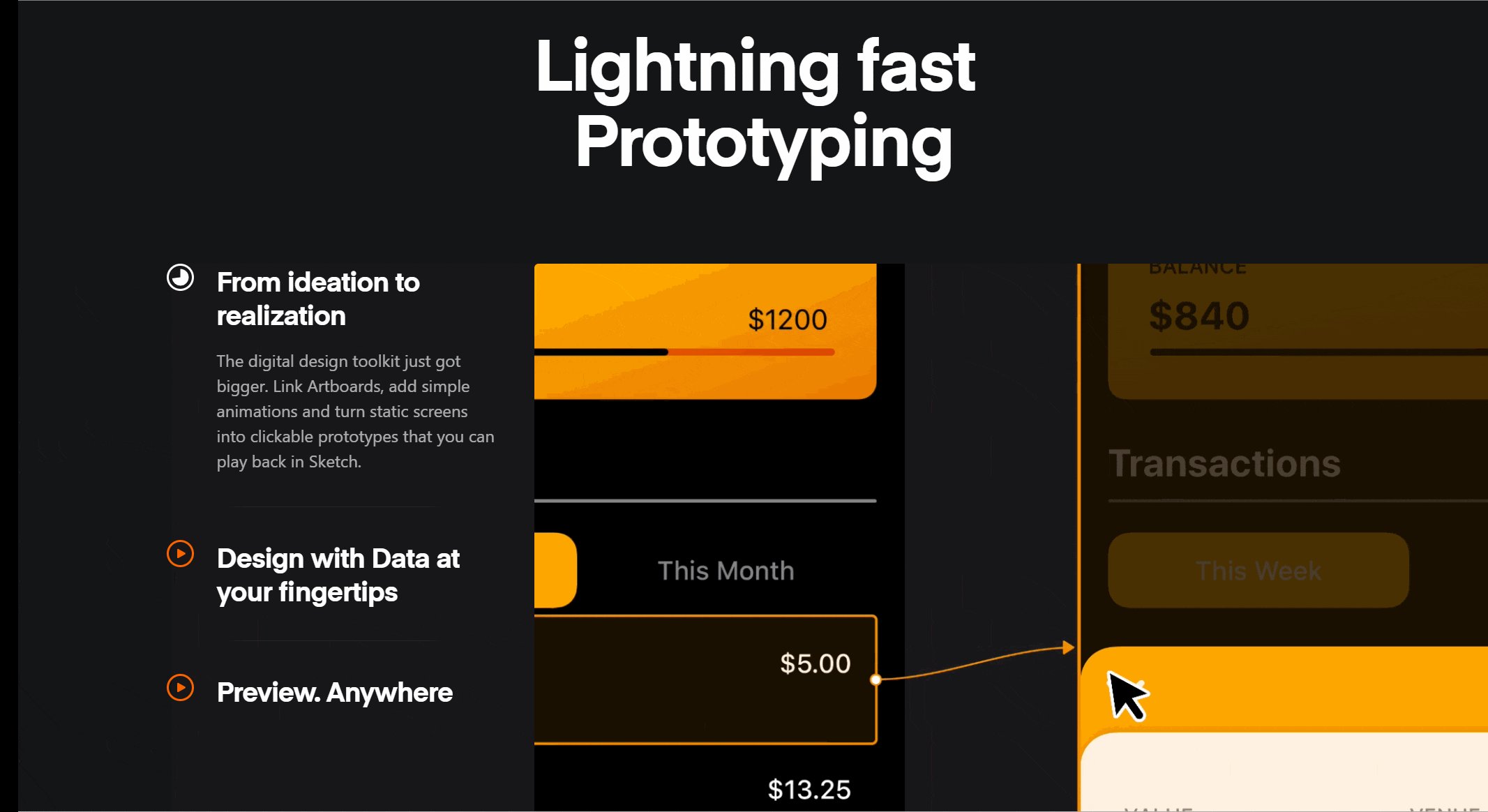
Once added, select the frame you wish to navigate to from the dropdown menu. All the interaction specs your engineer needs on a single page.
#Prototyping features figma vs protopie update#
This update is packed with 2 major features: Interaction recipes, more than a handoff Interaction libraries Interaction recipes, more than a handoff Team and Enterprise plans only. Turn your interaction design ideas into high-fidelity prototypes for mobile, desktop, web, all the way to IoT. Today, we launched an all-new ProtoPie 5.0 fulfilling a designer’s wildest imaginations. Plus, you can switch machines as long as you are logged in to ProtoPie Studio. ProtoPie is the easiest prototyping tool for all digital products. Select the frames or layers you would like to export to ProtoPie and at the click of a button, you can bring your designs into ProtoPie at ligh. First time Try the ProtoPie plugin for Figma with this example file.
#Prototyping features figma vs protopie pro#
Pro Runs on Mac and Windows It offers the same features on both MacOS and Windows. Figma Community plugin - Export your designs to ProtoPie and turn them into highly interactive prototypes. Pro Tip: If navigating to a far away frame, select your first layer and click the "Add" icon next to "Interactions". Easily control the sensors of smart devices in your prototype, such as tilt, sound, compass, proximity sensor, vibration motor and 3D Touch sensors. The first layer will become a new flow starting point if has no other connections. ProtoPie is the easiest tool used to turn your UI/UX design ideas into highly interactive prototypes for mobile, desktop, web, all the way to IoT. The "Interaction Details" menu will then appear. To add a connection, hover over or select the first layer and drag the blue node that appears to the second layer. frames, groups, shapes, text layers, etc.). Connect layersĪdd a connection between any two layers (e.g.
#Prototyping features figma vs protopie software#
testing (Protopie, Marvel, Balsamiq), graphic design and CAD software (Figma, Adobe XD. Trigger: The event that causes a change (on tap/click, on drag, while hovering, while pressing, key/gamepad, mouse enter, mouse leave, mouse down (click), mouse up (release)).Īction: The change that is happening (navigate to, change to, open overlay, swap overlay, close overlay, back, scroll to, open link).Īnimation: The behavior of the change (instant, dissolve, smart animate, move in, move out, push, slide in, slide out). Apart from creating prototypes, mockups, and user journey maps. ProtoPie allows you to add complex transitions, animations, sounds, device features (like using your device camera in a prototype) and more. That’s where tools like ProtoPie come in handy. But occasionally, I require a more realistic prototype. Or they can be more complex with animated elements that move or change properties. I also stay in Figma when prototyping, as Figma prototypes are fast and easily shareable. Interactions can be simple with instate animations. They work by connecting two layers, then determining how those layers will interact with each other by adding a trigger, action, and animation. Focus on the work instead of fighting your tools. Use them to show different behaviors, effects, and navigational patterns. Figma is the first interface design tool with real-time collaboration.


Interactions are the primary feature used when building a prototype.


 0 kommentar(er)
0 kommentar(er)
